0+
Active installation
0+
Positive reviews
100%
Customer satisfaction
Description
Simplify your workflow, enhance your designs, and customize your creativity like never before with LDNinjas’ Gutenberg Toolkit. This toolkit is designed to enhance your WordPress experience by expanding upon the default Gutenberg editor. You may easily make visually striking layouts that captivate visitors by utilizing a variety of blocks, including the divider, spacer, counter, and login blocks.
The toolkit provides a wider range of blocks with more customization options, allowing users to create diverse and engaging content layouts. To further improve the overall appearance of blocks, it also has styling features like borders, box shadows, gradients, custom spacing, and typography options. Our toolbox enables you to execute your idea precisely and effortlessly, regardless of your level of experience.
Features
Helps you with
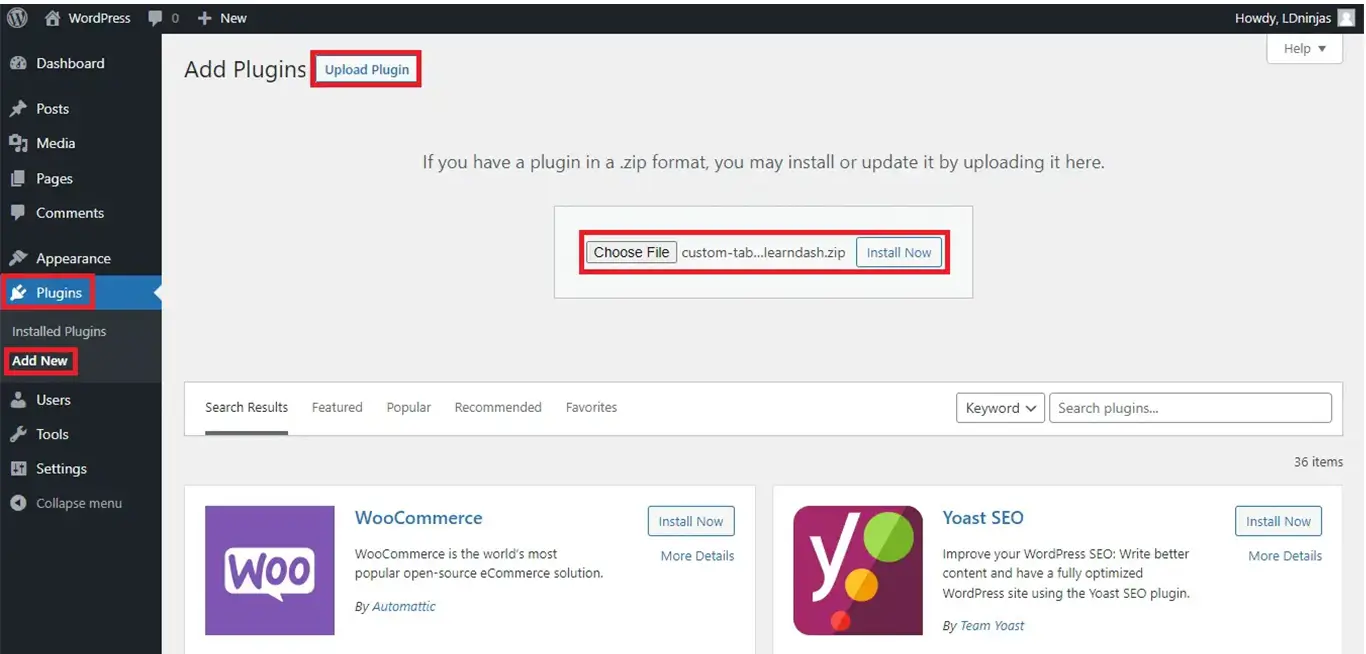
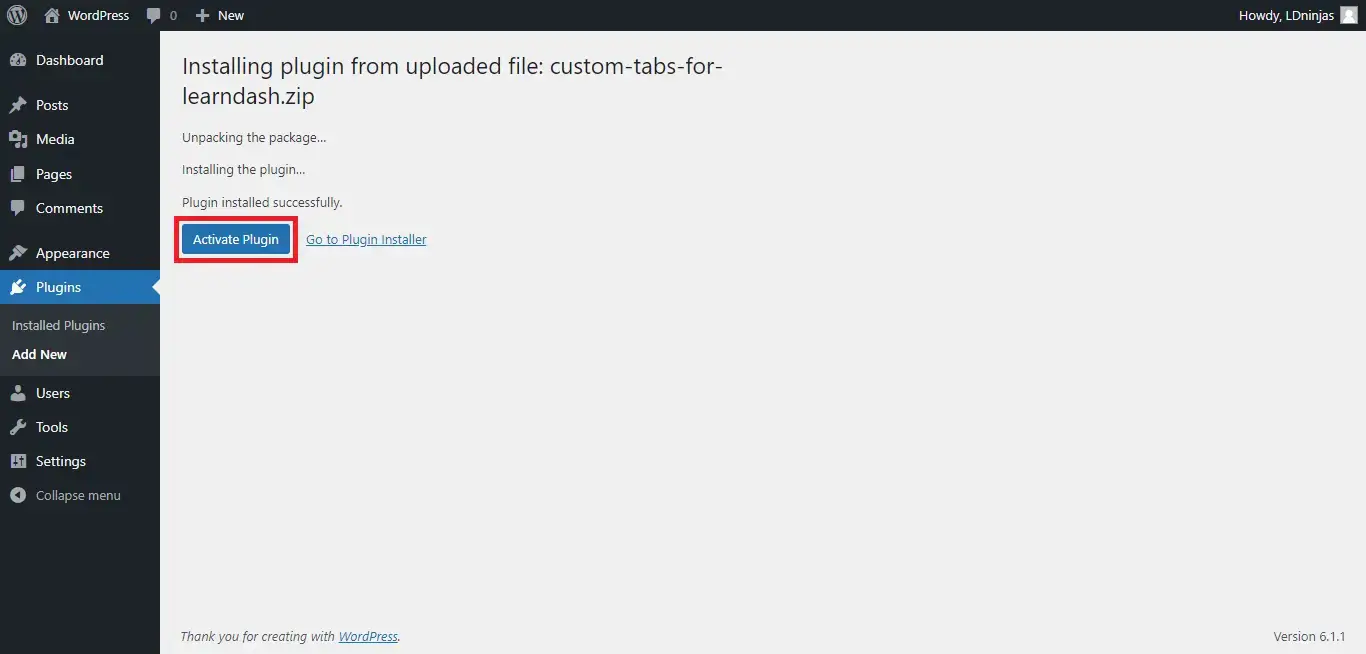
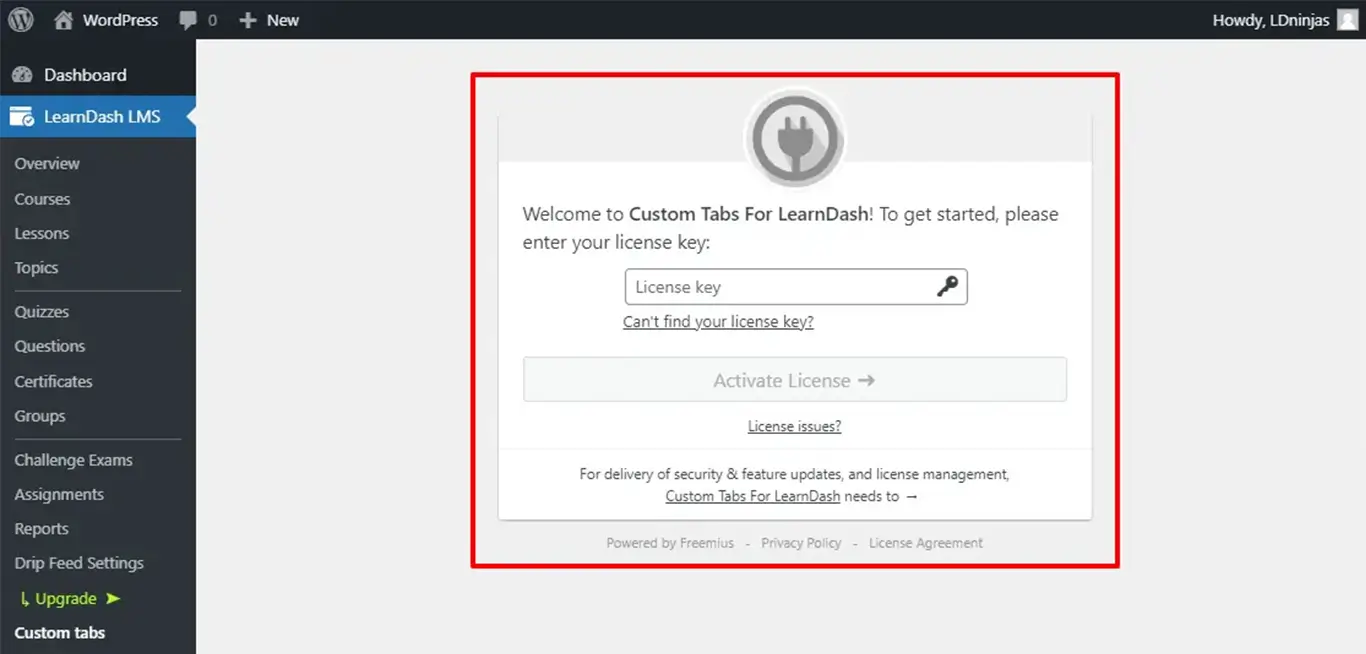
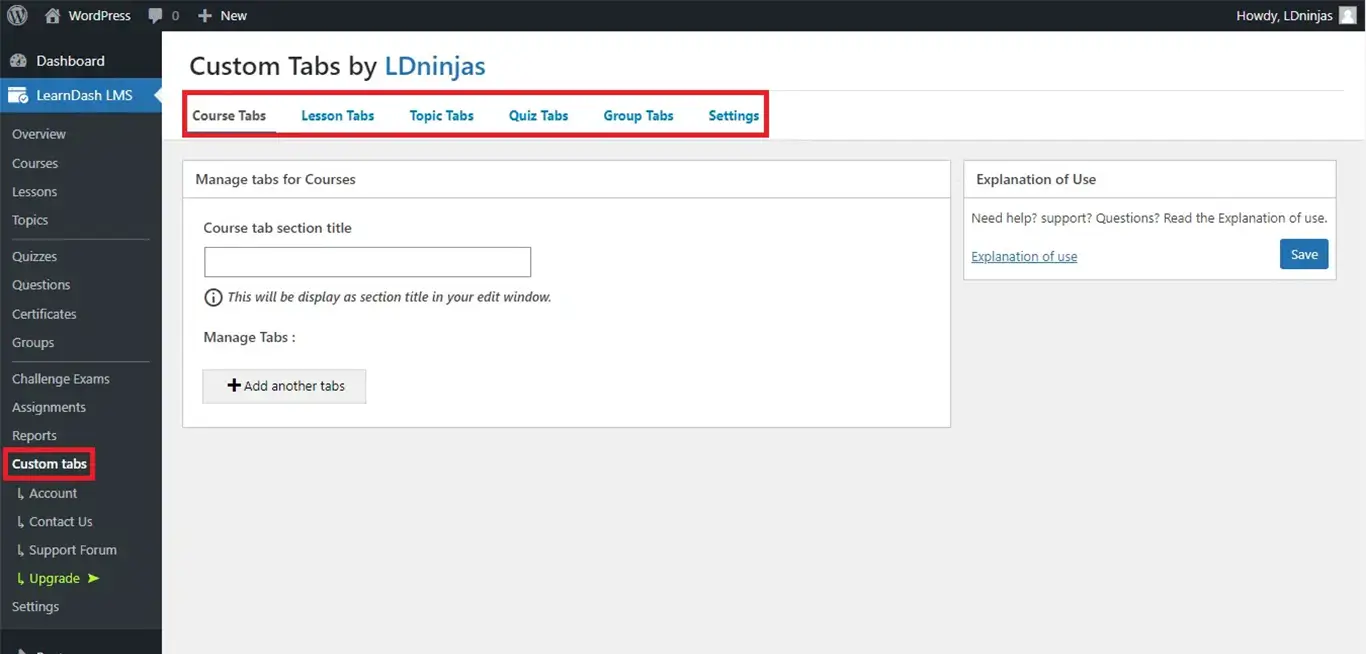
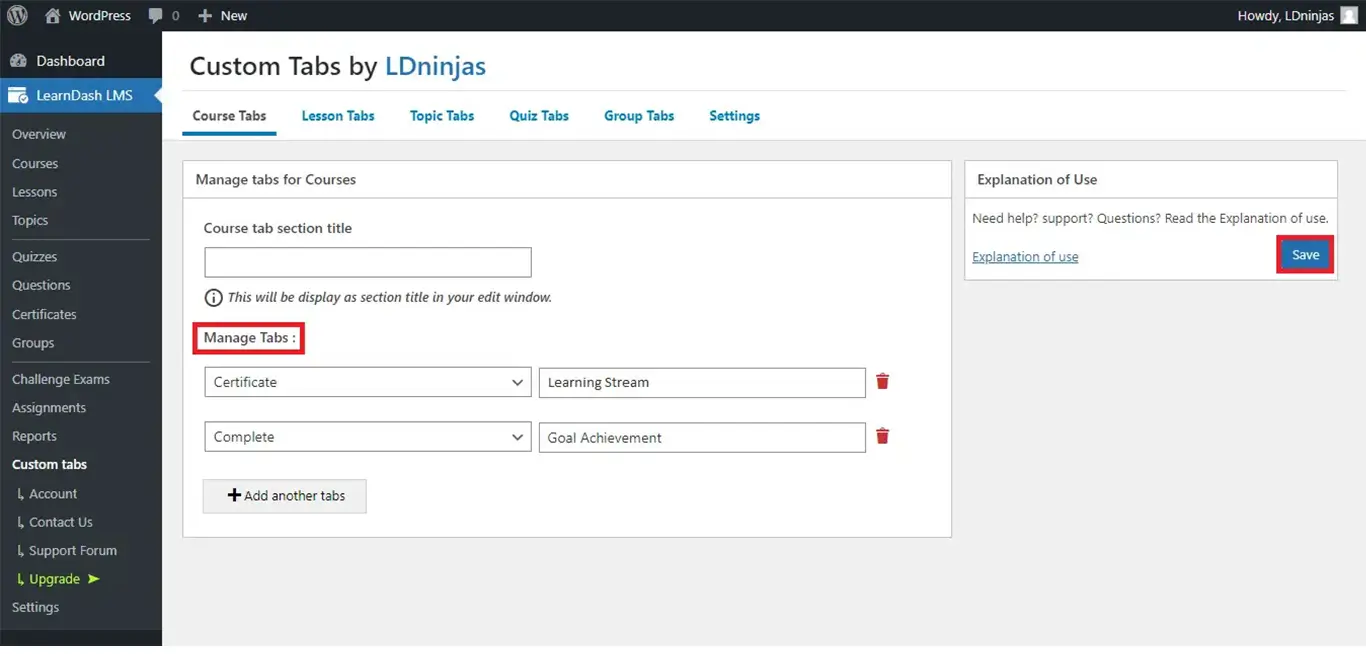
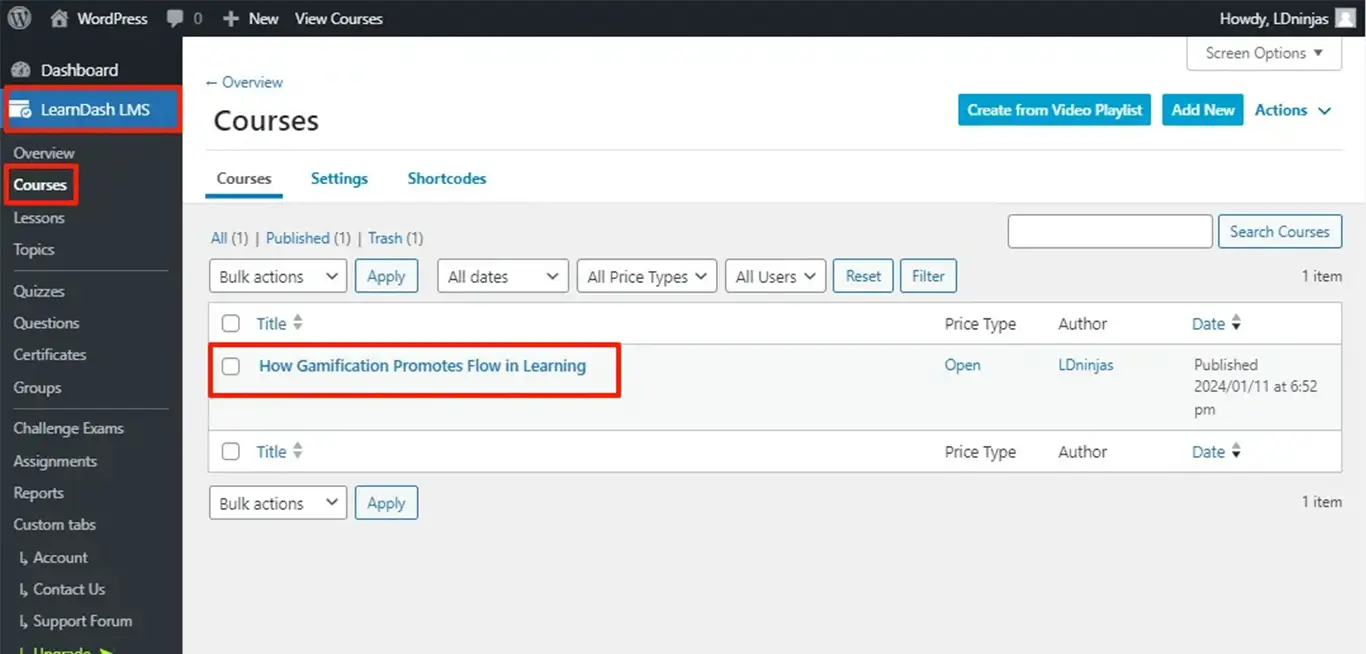
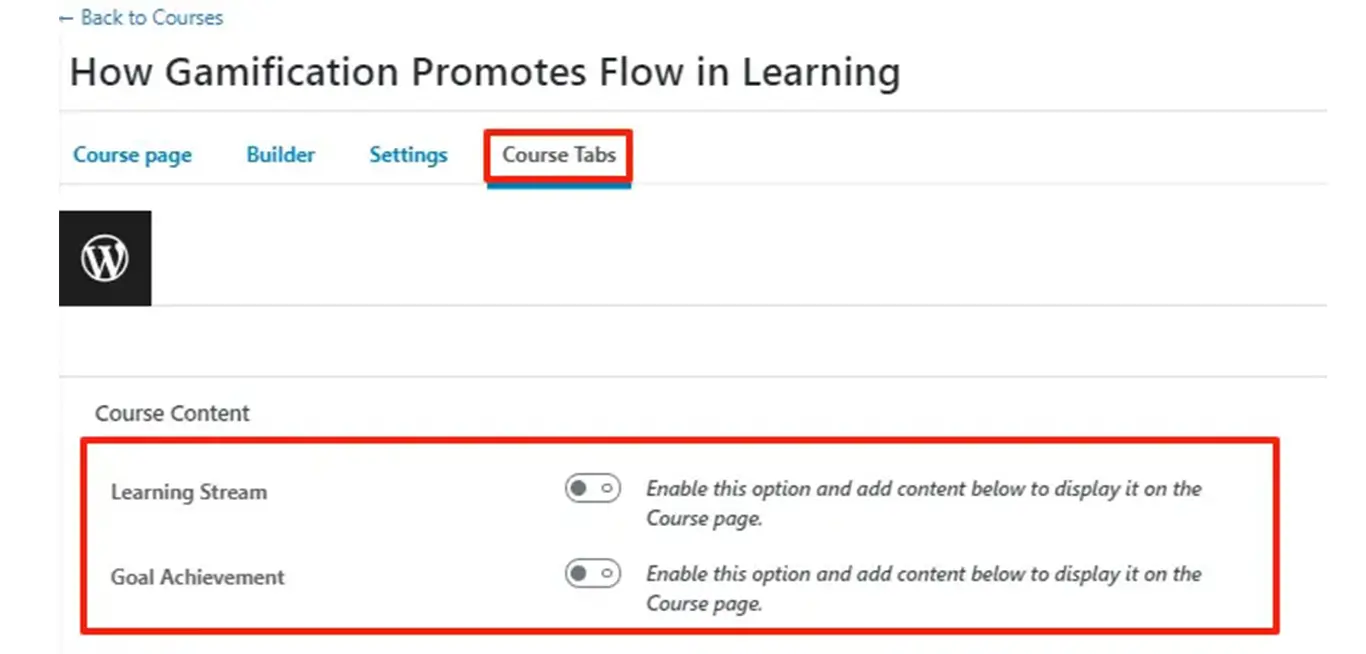
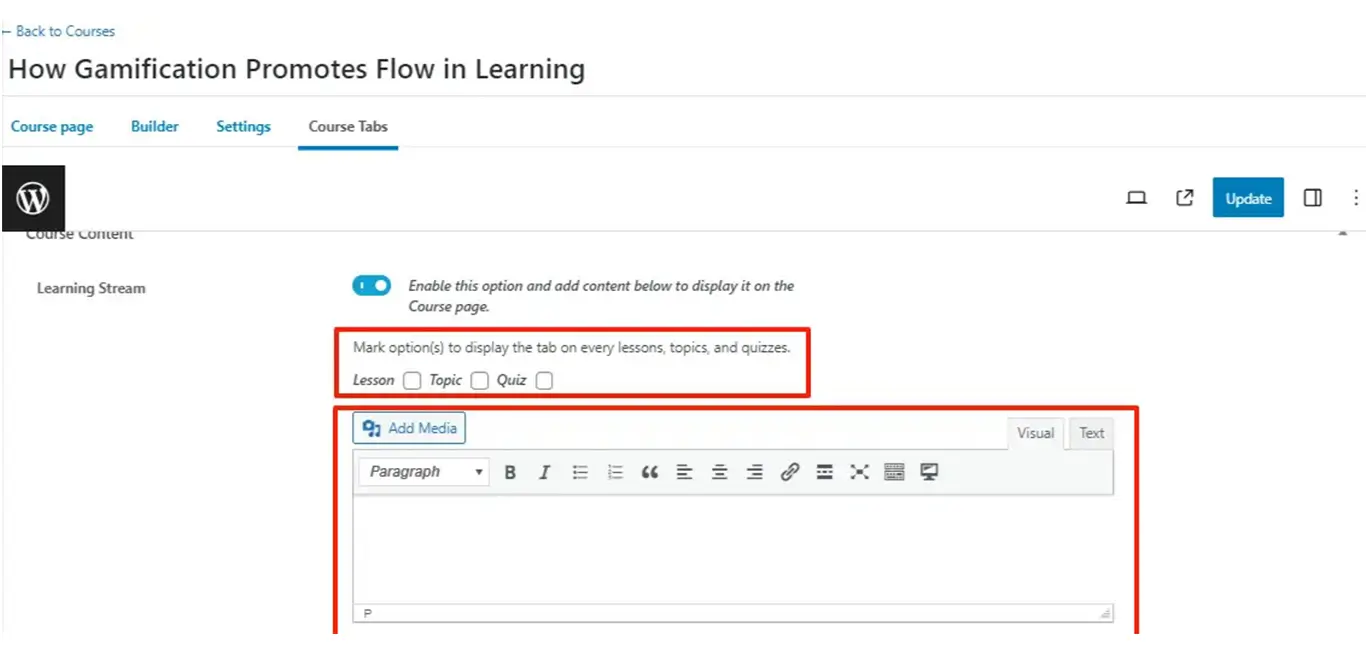
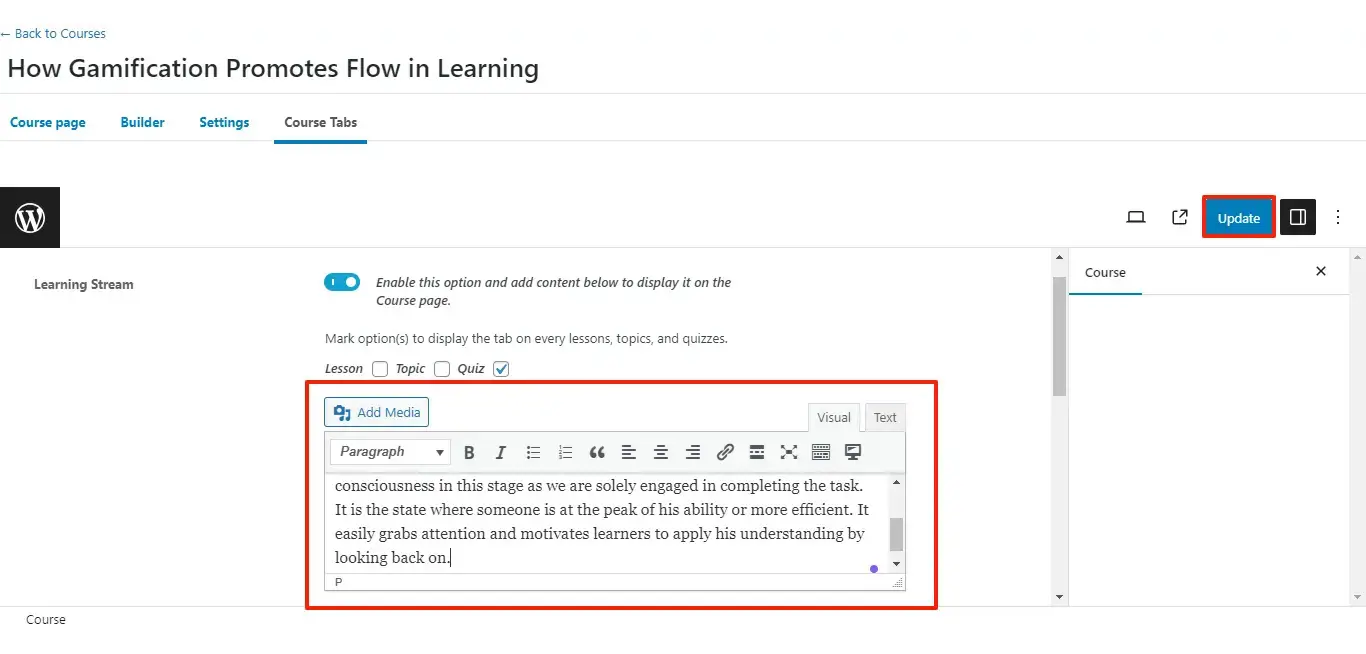
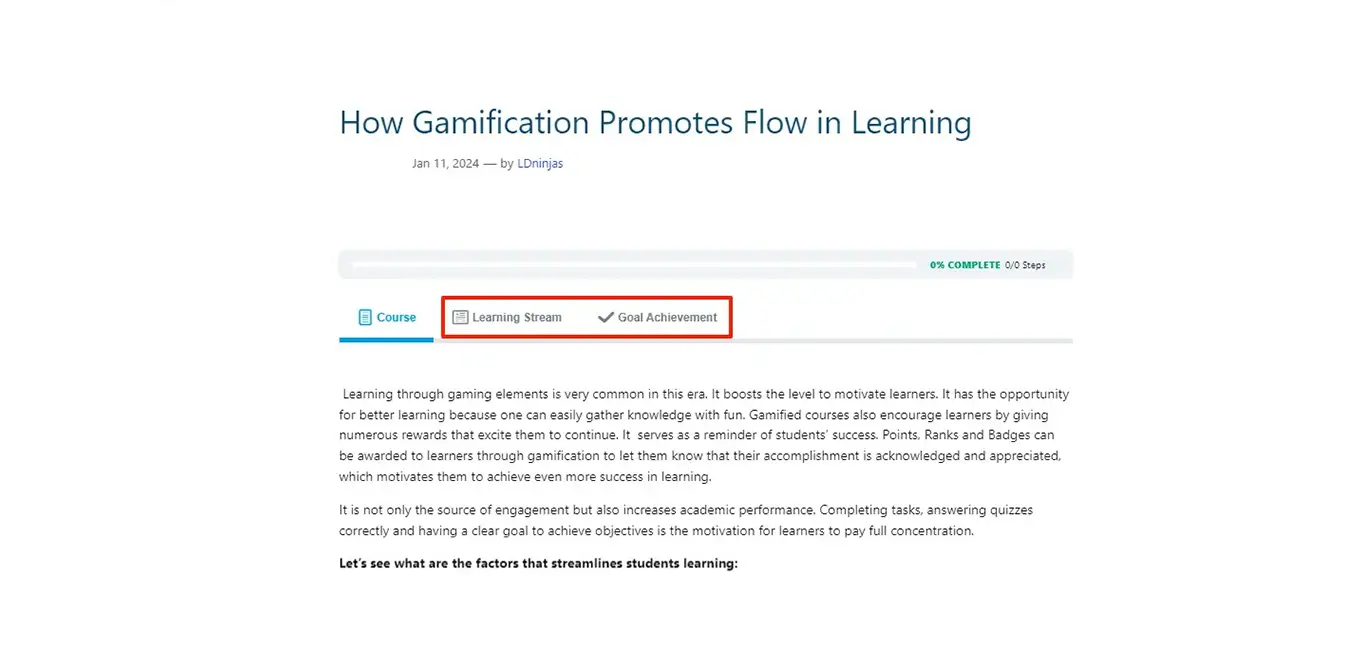
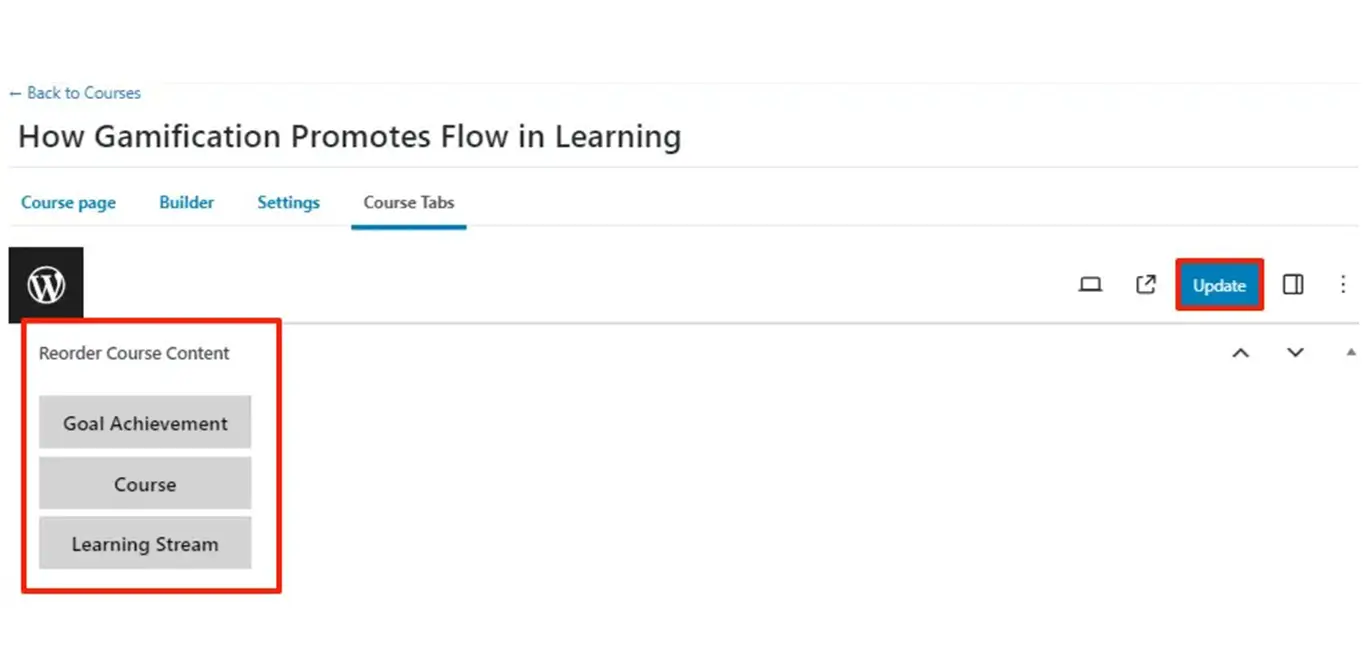
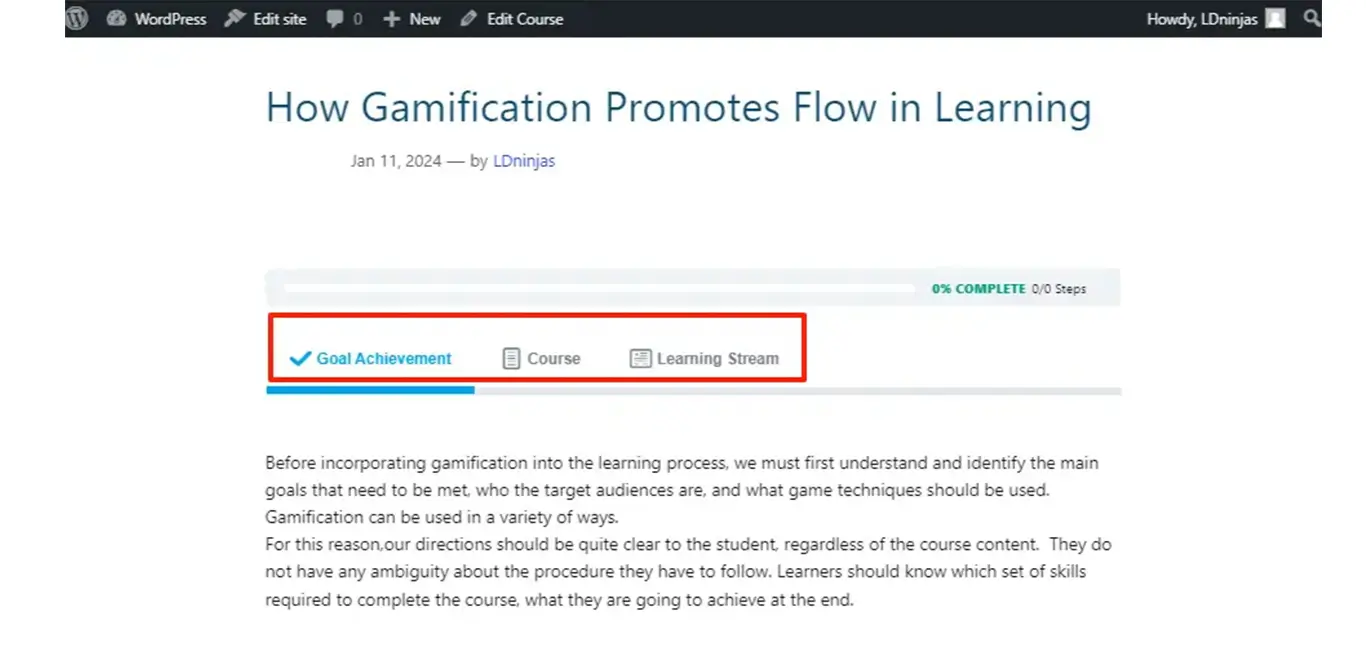
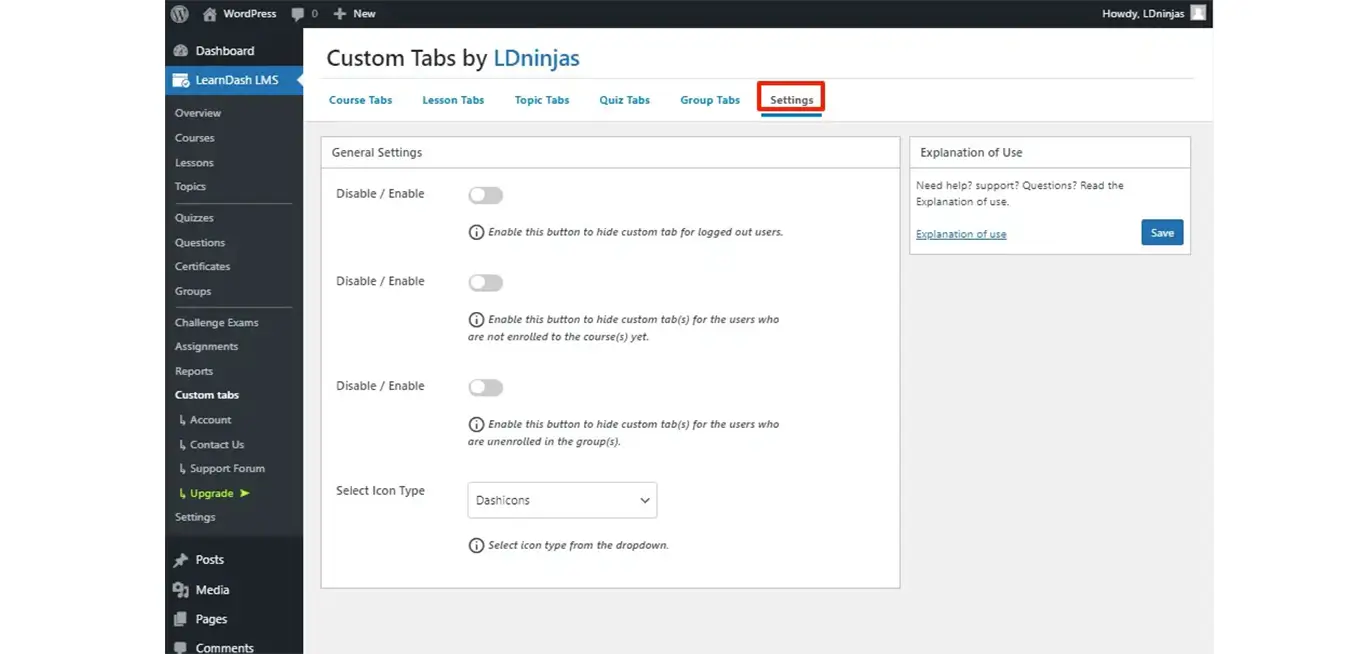
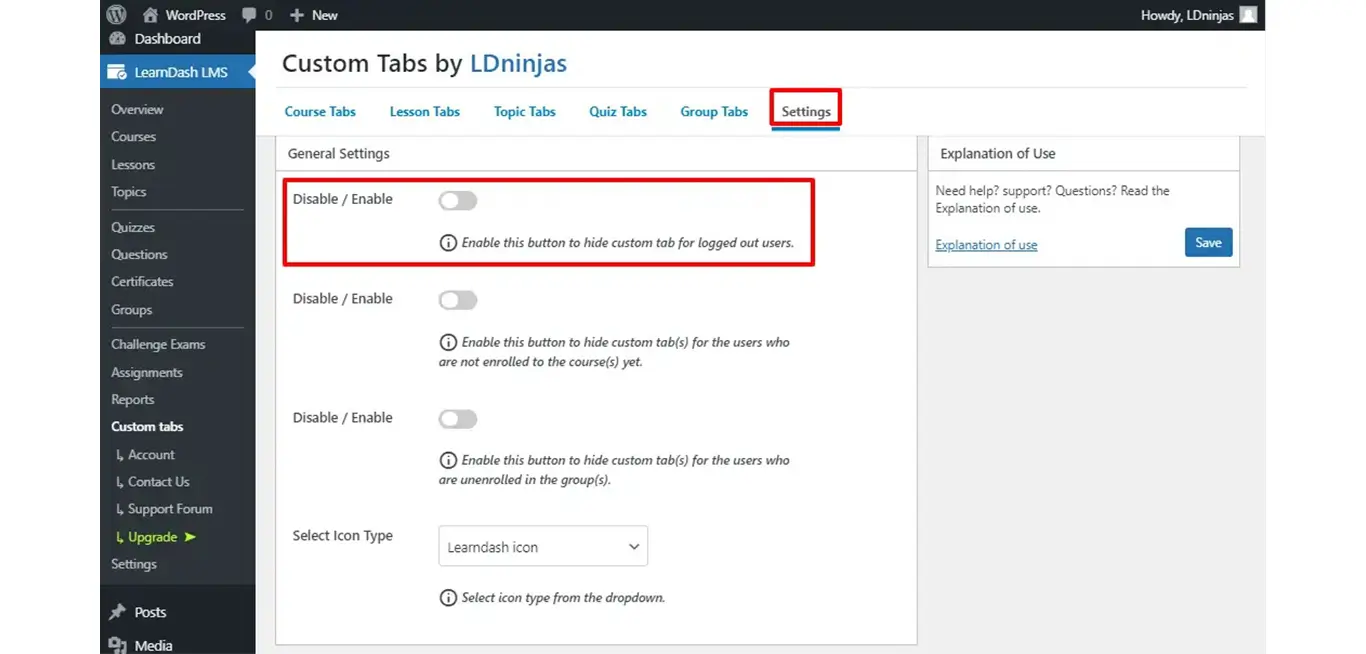
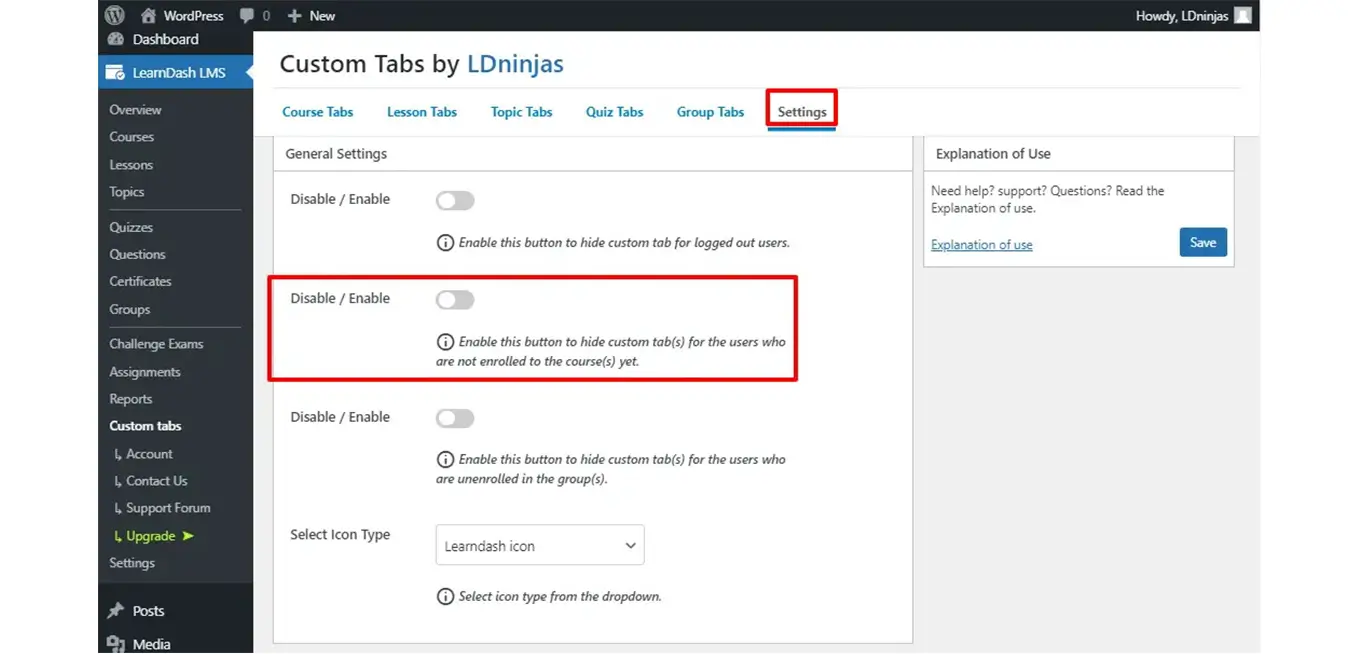
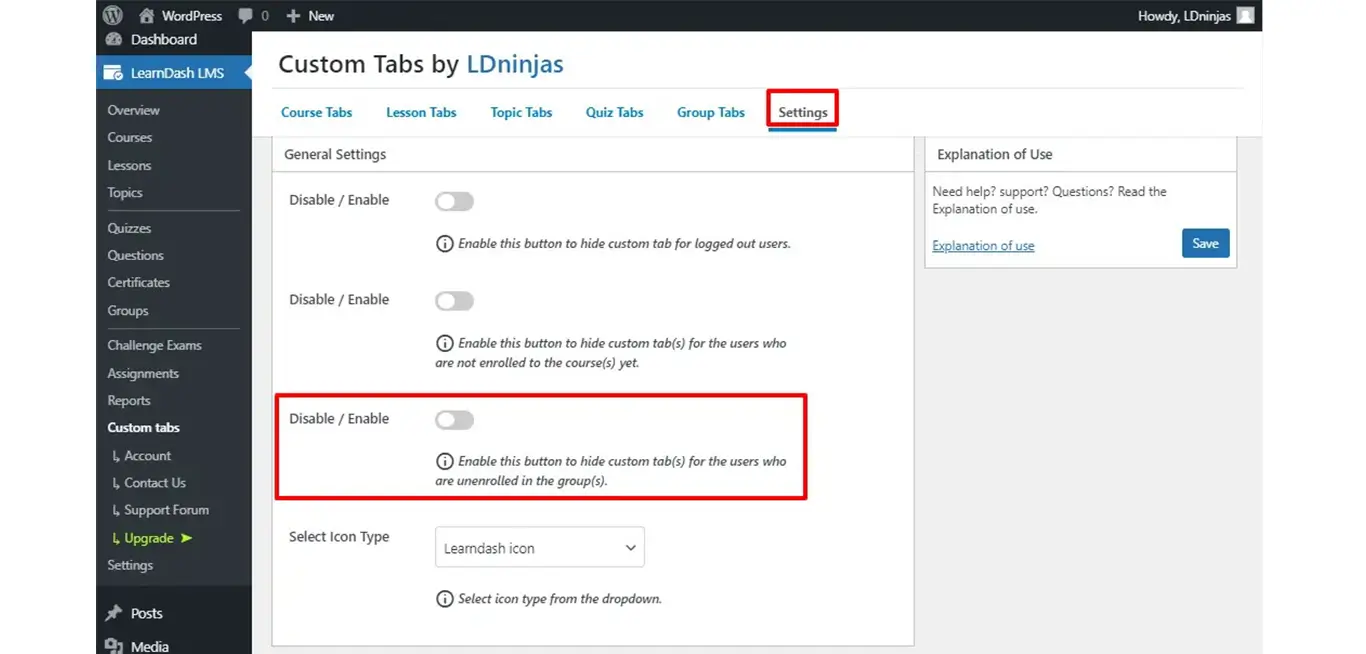
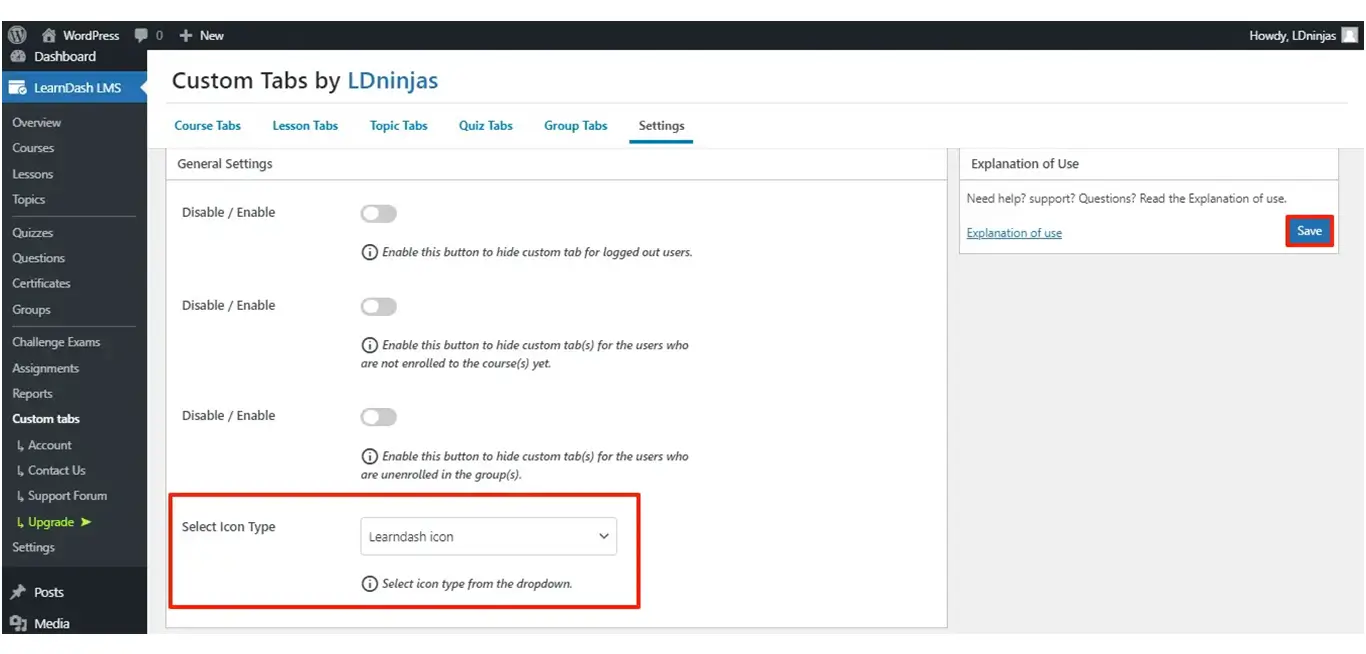
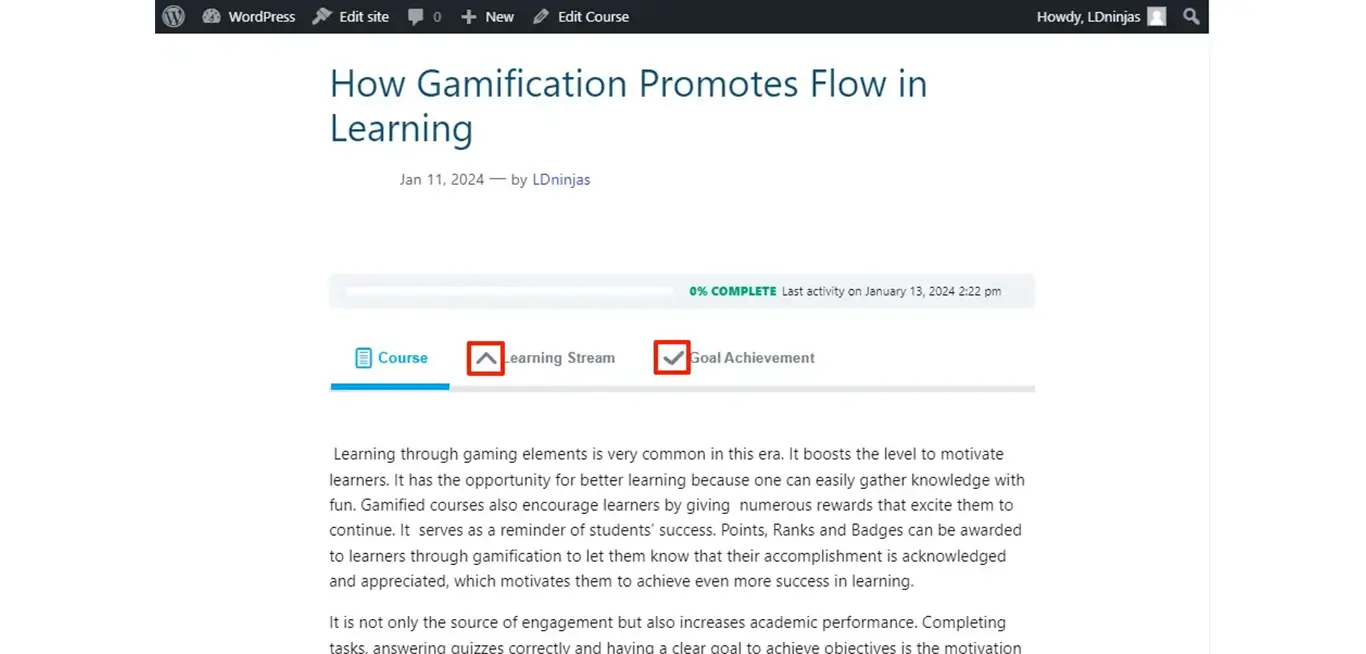
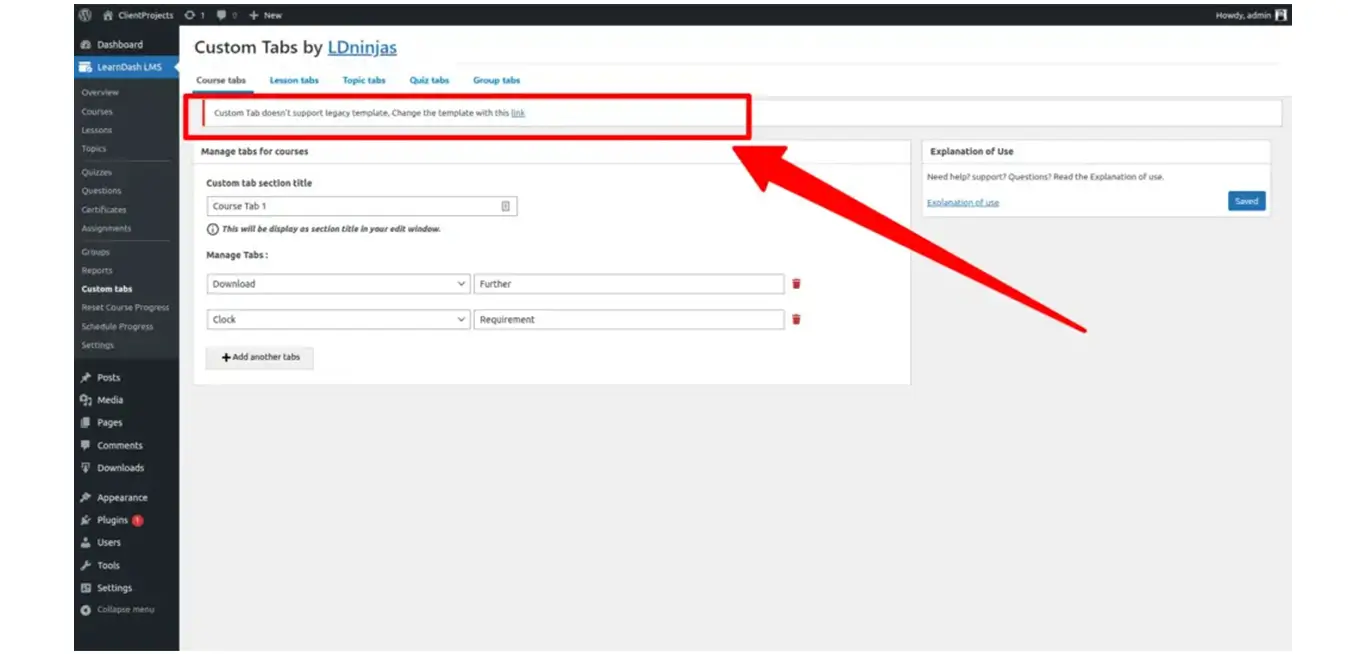
Screenshots