Use These LearnDash Shortcodes to Simplify Your e-Learning Experience
LearnDash, one of the most powerful WordPress learning management systems (LMS), offers a myriad of features to create engaging and effective online courses. Among these features, shortcodes stand out as invaluable tools that can significantly enhance the functionality and user experience of your courses.
LearnDash, being one of the top LMS plugins, is trusted by a staggering total 150,553 sites worldwide, with 67,105 currently live websites, encompassing educational institutions, businesses, and entrepreneurs. Shortcodes are at the heart of this trust, allowing users to easily embed content, streamline navigation, and customize their courses without needing advanced coding skills.
In this guide, we’ll delve into the essential LearnDash shortcodes that can transform the way you design and manage your LearnDash platform. Whether you’re looking to improve course layouts, add dynamic content, or enhance student interactions, these shortcodes are your key to unlocking a more robust and user-friendly learning experience. Join us as we explore each shortcode, providing you with practical examples and tips to make the most out of your LearnDash LMS.
Common Blocks & Shortcodes
Now, let’s talk about how to use the main LearnDash shortcodes, and discuss the options available with each one. The method for customizing LearnDash blocks is the same for each block, so we’re going to focus on the code needed to customize the shortcodes. Remember, if you’re using the Gutenberg blocks, all the same options are available in the block options panel in the sidebar.
Learndash Shortcodes
LearnDash Course List [ld_course_list]
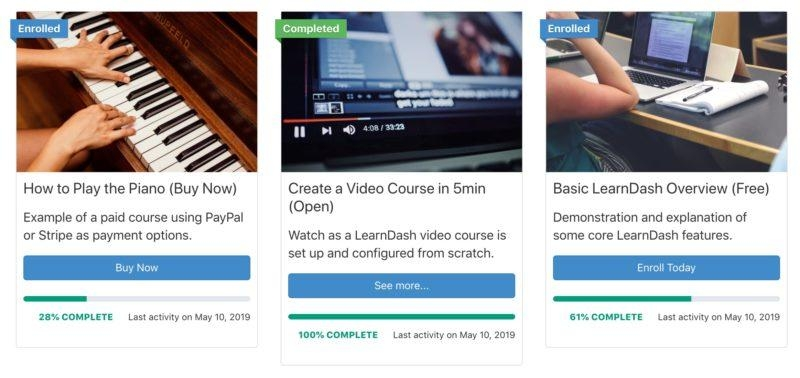
The [ld_course_list] shortcode displays a list of courses, and it comes with a lot of parameters to customize which courses are shown and how they are laid out. The LearnDash Course List is most commonly used in conjunction with the Course Grid add-on.

Example of [ld_course_list] when combined with the course grid add-on. Because of the long list of options available, please head over to our Course Grid add-on article to learn about all of the available options.
This block allows for the display of a subset of enrolled courses based on the course progress status. This is only available when the “My Courses” option is set to show “Enrolled Courses Only”.
include_outer_wrapper
Description: Determines whether to include the outer HTML wrapper for the course list.
Accepts: true, false.
Default: true.
paged
Description: Enables pagination for the course list.
Accepts: true, false.
Default: false.
post_type
Description: The type of posts to display (usually “sfwd-courses”).
Accepts: sfwd-courses or other custom post types.
Default: sfwd-courses.
post_status
Description: To display the status of the post.
Accepts: publish, draft, etc.
Default: publish.
order
Description: The order in which courses are displayed.
Accepts: ASC (ascending) or DESC (descending).
Default: DESC.
orderby
Description: The field by which to order the courses.
Accepts: date, title, ID, etc.
Default: date.
user_id
Description: The ID of the user for whom to display courses.
Accepts: Any valid user ID.
Default: Current user ID.
mycourses
Description: Filter the courses to show only those the user is enrolled in.
Accepts: true, false.
Default: false.
status
Description: Filter the courses based on their completion status.
Accepts: not_started, in_progress, completed.
Default: Display all status.
post__in
Description: An array of specific post IDs to include.
Accepts: A comma-separated list of post IDs.
Default: Empty (no filtering by post ID).
course_id
Description: The ID of a specific course to display.
Accepts: Any valid course ID.
Default: Display all courses.
meta_key
Description: The meta key for querying courses by custom field.
Accepts: Any valid meta key.
Default: Empty (no meta key filtering).
meta_value
Description: The value of the meta key to match.
Accepts: Any valid meta value.
Default: Empty (no meta value filtering).
meta_compare
Description: The comparison operator for the meta query.
Accepts: =, !=, >, <, etc.
Default: =.
tag
Description: The tag slug to filter courses by.
Accepts: Any valid tag slug.
Default: Empty (no tag filtering).
tag_id
Description: The tag ID to filter courses by.
Accepts: Any valid tag ID.
Default: Empty (no tag ID filtering).
tag_and
Description: Courses must match all tag IDs in this array.
Accepts: A comma-separated list of tag IDs.
Default: Empty (no tag matching).
tag_in
Description: An array of tag IDs to include courses by.
Accepts: A comma-separated list of tag IDs.
Default: Empty (no tag inclusion).
tag_not_in
Description: An array of tag IDs to exclude courses by.
Accepts: A comma-separated list of tag IDs.
Default: Empty (no tag exclusion).
tag_slug_and
Description: Courses must match all tag slugs in this array.
Accepts: A comma-separated list of tag slugs.
Default: Empty (no tag slug matching).
tag_slug_in
Description: An array of tag slugs to include courses by.
Accepts: A comma-separated list of tag slugs.
Default: Empty (no tag slug inclusion).
cat
Description: The category ID to filter courses by.
Accepts: Any valid category ID.
Default: Empty (no category filtering).
category_name
Description: The category slug to filter courses by.
Accepts: Any valid category slug.
Default: Empty (no category slug filtering).
category_and
Description: Courses must match all category IDs in this array.
Accepts: A comma-separated list of category IDs.
Default: Empty (no category matching).
category_in
Description: An array of category IDs to include courses by.
Accepts: A comma-separated list of category IDs.
Default: Empty (no category inclusion).
category_not_in
Description: An array of category IDs to exclude courses by.
Accepts: A comma-separated list of category IDs.
Default: Empty (no category exclusion).
tax_compare
Description: The comparison operator for the taxonomy query.
Accepts: IN, NOT IN, etc.
Default: IN.
categoryselector
Description: Whether to show the category selector dropdown.
Accepts: true, false.
Default: false.
show_thumbnail
Description: Whether to display course thumbnails.
Accepts: true, false.
Default: true.
show_content
Description: Whether to display the course content.
Accepts: true, false.
Default: true.
author__in
Description: An array of author IDs to filter courses by.
Accepts: A comma-separated list of author IDs.
Default: Empty (no author filtering).
col
Description: Number of columns to display the courses in.
Accepts: A positive integer.
Default: 3.
progress_bar
Description: Whether to show the course progress bar.
Accepts: true, false.
Default: true.
array
Description: Whether to return the course list as an array.
Accepts: true, false.
Default: false.
course_grid
Description: Whether to enable the course grid layout.
Accepts: true, false.
Default: false.
price_type
Description: The type of price to filter courses by.
Accepts: free, paynow, subscribe, closed.
Default: Displays all price types.
Here’s a sample use case for these attributes:
[ ld_course_list order="ASC"]
LearnDash Lesson List [ld_lesson_list]
The LearnDash Lesson List works in much the same way as the Course List, only it displays lessons instead of courses. Here’s an example of it in use:

If no featured image is uploaded to a lesson, a placeholder will be used.
This shortcode would be best used on a course page, instead of using the default course content table. Be sure to upload a featured image for each lesson to replace the placeholder images.
Here’s an example on how to use this shortcode:
course_id
Description: The ID of the specific course for which the lessons should be listed.
Accepts: Any valid course ID.
Default: If course_id is not provided, it will display all lessons.
Optional Parameters
Description: Additional parameter to customize the lesson list display.
Accepts: You can use all parameters from this list. Please find all attributes here. ‘Parameters’
Default: array().
[ld_lesson_list course_id="12" order="ASC"]
You can specify a specific course by adding the course_id parameter to filter the lessons you want to display.
LearnDash Topic List [ld_topic_list]
The LearnDash Topic List works in much the same way as the Lesson List, only it displays topics instead of lessons.
This would be best used on a lesson page that contains at least a few topics. A featured image will also replace these placeholder images.
Using the lesson_id parameter allows you to display a list of quizzes, or topics, associated with a specific lesson.
lesson_id
Description: The ID of the specific lesson to obtain listed topics.
Accepts: Any valid lesson ID.
Default: Displays topics for the lesson associated with the current course context, if applicable.
course_id
Description: The ID of the course to which the lesson belongs.
Accepts: Any valid course ID.
Default: If not provided, the shortcode attempts to determine the course based on the lesson ID provided or the current context.
Optional Parameters
Description: Additional parameter to customize the Topic list display.
Accepts: You can use all parameters from this list. Please find all attributes here. ‘Parameters’
Default: array().
Here is an example of how to use the shortcode:[ld_topic_list lesson_id="21" course_id="12" order="ASC"]
In this example, you can specify the lesson_id and course_id with the shortcode to filter the topics you want displayed.
LearnDash Quiz List [ld_quiz_list]
The LearnDash Quiz List works in much the same way as the Lesson List, only it displays quizzes instead of lessons. If your course offers multiple quizzes, you might find this shortcode useful.
Typically, however, quizzes are best displayed either…
- in the course content table, along with the course they are associated with,
- in the course navigation widget, wherever they fall in the natural course progress, or
- at the bottom of a lesson or topic page that the quiz is assigned to (inserted automatically)
lesson_id
Description: The specific lesson or topic ID required to display quizzes.
Accepts: Any valid lesson or topic ID.
Default: If lesson_id is not provided, it will display all quizzes.
course_id
Description: The ID of the course to which the quizzes belong.
Accepts: Any valid course ID.
Default: If not provided, the shortcode will attempt to determine the course context based on the lesson_id or current context.
user_id
Description: The ID for the user whose quiz progress needs to be displayed.
Accepts: Any valid user ID.
Default: Displays quizzes relevant to the current user.
Optional Parameters
Description: Additional parameter to customize the Quiz list display.
Accepts: You can use all parameters from this list. Please find all attributes here. ‘Parameters’
Default: array().
Here’s a sample use case for these attributes:
[ld_quiz_list lesson_id="123" order="ASC"]
OR
[ld_quiz_list]
LearnDash Group List [ld_group_list]
The LearnDash Group List works in much the same way as the Course List, only it displays groups instead of courses. If you offer multiple groups that allow for self-enrollment, you might find this shortcode useful.
The LearnDash Group List can be used in conjunction with the Course Grid add-on.Because of the long list of options available, please head over to our Course Grid add-on article to learn about all of the available options.

Optional Parameters
Description: Additional parameter to customize the group list display.
Accepts: You can use all parameters from this list. Please find all attributes here. ‘Parameters’
Default: array().
Here’s a sample use case for these attributes:
[ld_quiz_list order="ASC"]
LearnDash Course Content [course_content]
The LearnDash Course Content block/shortcode is an exact replica of the default course content table that is displayed on course pages by default (below any content you add). It displays a complete overview of the course, along with the user’s progress. In it, you’ll find all…
- lessons
- topics
- quizzes
…that are assigned to the course. You can show/hide topics & quizzes that are tied to lessons, and you’ll see a status icon that displays the user’s status for that particular lesson/topic/quiz.
There are two really valuable use cases for this shortcode:
- Insert into a custom course landing page (if using a page builder)
- Insert into a sales page powered by WooCommerce, Easy Digital Downloads, MemberPress, or another ecommerce/checkout solution.
The following parameters are available when using the [course_content] shortcode:
course_id
Description: The specific course ID to display content.
Accepts: Any valid course ID.
Default: If not provided, it will display content for the current course context if applicable.
Here’s a sample case for this attributes:
[course_content course_id="123"]
When using this shortcode on any other page besides a course page, you’ll need to use the course_id parameter. This would display the course content table for the course with an ID of 123.
LearnDash User Groups [user_groups]
The LearnDash User Groups block/shortcode displays the list of groups that a user is assigned to.

LearnDash Course Expire Status [ld_course_expire_status]
This block/shortcode will display the date in which a course expires for the currently logged-in user. You must enable the “Expire Access” setting on the course edit screen for this to work.
Course access will expire on: December 31, 2019
If used on a course page,[ld_course_expire_status] will automatically detect the course, and the user, and display a message. The default messages are as follows:
- If a course expires in the future: “Course access will expire on: {date}”
- If a course has already expired: “Course access expired on: {date}”
You can also use the course_id & user_id parameters, although you will likely not need them because we identify these automatically.
The following parameters are available when using the [ld_course_expire_status] shortcode.
course_id
Description: The specific course ID to display its expiration status.
Accepts: Any valid course ID.
Default: Automatically detects the course when used on a course page.
user_id
Description: The ID of the specific user to display their course expiration status.
Accepts: Any valid user ID.
Default: Automatically detects the logged-in user.
format
Description: The format to display the expiration date.
Accepts: Date format string (e.g., F j, Y).
Default: Uses the WordPress date settings.
autop
Description: Whether to automatically add paragraph tags in the output.
Accepts: true, false.
Default: true.
label_before
Description: Text or HTML to display before the expiration date.
Accepts: Any text or HTML.
Default: Empty (no label before).
label_after
Description: Text or HTML to display after the expiration date.
Accepts: Any text or HTML.
Default: Empty (no label after).
Here’s a sample use case for these attributes:
[ld_course_expire_status format="F j, Y" label_before="This course expired on" label_after=". Please renew your membership to regain access."]
[ld_video]
The [ld_video] shortcode is only available as a shortcode. There is no Gutenberg block for it yet. However, you can still use it with the Gutenberg editor by utilizing the shortcode block:
Need to update the image of this shortcode
This only works if you’re using our built-in Video Progression feature. This must be enabled on the lesson or topic page in order for it to work, and a URL to your video must be entered.
Learn how to set up video progression here »
With video progression, by default, your video is placed above the course content. However, if you want to place the video somewhere in the middle of your content, you would use the [ld_video] shortcode.
There are no parameters. Simply add [ld_video] anywhere within your course content (must be on its own line).This is great for use with page builders when customizing the layout of your lesson/topic pages. You have complete control of where to include your video.
LearnDash Payment Buttons [learndash_payment_buttons]
The LearnDash Payment Buttons should only be used if you’re utilizing one of the default LearnDash payment methods (Stripe, PayPal or 2Checkout). If you’re using WooCommerce, MemberPress, or any other platform to process payment, this block/shortcode will not work.
By default, if your course is set to any other status except for “Open,” you’ll see a “Take This Course” button on the course page. If you’re using one of LearnDash’s default payment methods, this button will begin the payment/checkout process for the user.
If you want to place this button somewhere else on your page (i.e. if you’re using a page builder to create a custom course landing page), you can use the [ld_payment_buttons] shortcode or block to insert the button anywhere.
The following parameter is available when using the [ld_payment_buttons] shortcode.
course_id
Description: The specific course ID to display the payment button.
Accepts: Any valid course ID.
Default: If used within a course context, it automatically detects the course ID.
Here’s a sample case for this attributes:
[ld_payment_buttons course_id="123"]
LearnDash Course Info [ld_course_info]
This block/shortcode could be used to help build part of a student profile page. LearnDash Course Info displays 3 things:
- list of registered courses, along with a thumbnail image
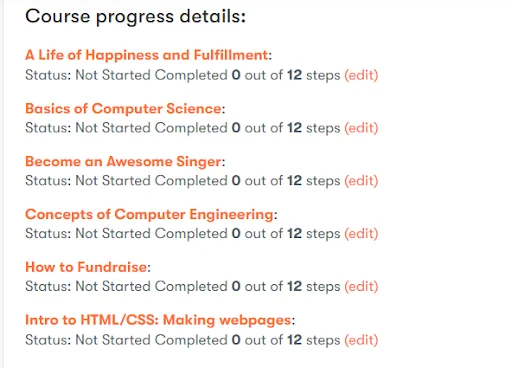
- list of course progress details, which includes:
- course status: Not Started, In Progress or Completed
- X out of Y steps completed
- the date you started the course
- list of quizzes you’ve taken, which includes:
- quiz name & link to quiz page
- score
- points awarded
- link to statistics
- date you took it
- grading status
Here’s what the registered courses looks like when you’ve included a featured image:
Need to update the image for this
Here’s an example of the course progress information:
Make it editable
Basic LearnDash Overview (Free): Status: In Progress Completed 8 out of 13 steps Since: May 1, 2019 12:55 am
Closed Course: Status: Not Started Completed 0 out of 2 steps Since: November 8, 2018 8:19 pm
And here’s the quiz information:
Final Quiz – 35% Statistics (edit)
Essay, Status: Graded, Points: 0 view comments: 0
Score 5 out of 8 question (s) . Points: 35/100 on February 18, 2019 1:06 pm
Final Quiz – 20% Statistics (edit)
Essay, Status: Not Graded, Points: 0 view comments: 0
Score 2 out of 8 question (s) . Points: 20/100 on January 25 , 2019 12:10 pm
The following parameters are available when using the [ld_course_info] shortcode.
registered_show_thumbnail
Description: Determines whether to display the course thumbnail for registered courses.
Accepts: “true” to show the thumbnail, “false” to hide it.
Default: “false” (thumbnail is hidden).
registered_num
Description: Limits the number of registered courses displayed.
Accepts: A positive integer.
Default: Displays all registered courses.
registered_orderby
Description: Specifies the order in which registered courses are sorted.
Accepts: “ID”, “title”, “date”, and other valid orderby parameters.
Default: “ID”.
registered_order
Description: Sets the order direction for registered courses.
Accepts: “ASC” for ascending, “DESC” for descending.
Default: “DESC”.
progress_num
Description: Limit the number of courses displayed in the progress section.
Accepts: A positive integer.
Default: Displays all courses that are currently in progress.
progress_orderby
Description: Specifies the order in which courses in the progress section are sorted.
Accepts: “ID”, “title”, “date”, and other valid orderby parameters.
Default: “ID”.
progress_order
Description: Sets the order direction for courses in the progress section.
Accepts: “ASC” for ascending, “DESC” for descending.
Default: “DESC”.
quiz_num
Description: Limits the number of quizzes displayed.
Accepts: A positive integer.
Default: Displays all quizzes.
quiz_orderby
Description: Specifies the order in which quizzes are sorted.
Accepts: “ID”, “title”, “date”, and other valid orderby parameters.
Default: “ID”.
quiz_order
Description: Sets the order direction for quizzes.
Accepts: “ASC” for ascending, “DESC” for descending.
Default: “DESC”.
user_id
Description: Specifies the user for whom the course information is displayed.
Accepts: Any valid user ID.
Default: Automatically assigned to the current logged-in user. You can also specify a user_id, but typically you don’t need this as we’ll automatically assign it to the current user.
Here’s a sample use case for these attributes:
[ld_course_info quiz_orderby="ID"]
LearnDash Login [learndash_login]
Use the LearnDash Login shortcode to add a Login link to a page, post, sidebar widget, or menu item. When clicked, the LearnDash Login Modal pops-up.
When a user is logged-in, the link will update to: Logout. When clicked, a user will be logged-out of the site.
This shortcode will only work if LearnDash Login & Registration is enabled.
Here are available parameters for this shortcode:
url
Description: Custom URL to redirect after login/logout.
Accepts: Any valid URL
Default: false
label
Description: Custom label for the login/logout link.
Accepts: Any string
Default: false
icon
Description: Icon to display next to the label.
Accepts: Any valid icon name
Default: false
placement
Description: Position of the icon relative to the label.
Accepts: left, right, above, below
Default: false
class
Description: Additional CSS classes for styling the login/logout link.
Accepts: Any string
Default: false
button
Description: Display the link as a button.
Accepts: true, false
Default: false
login_url
Description: Custom URL to redirect after login.
Accepts: Any valid URL
Default: "" (empty)
login_icon
Description: Icon to display next to the login label.
Accepts: Any valid icon name
Default: login
login_label
Description: Custom label for the login link.
Accepts: Any string
Default: Login
login_placement
Description: Position of the login icon relative to the label.
Accepts: left, right, above, below
Default: left
login_class
Description: Additional CSS classes for styling the login link.
Accepts: Any string
Default: ld-login
login_button
Description: Display the login link as a button.
Accepts: true, false
Default: true
logout_url
Description: Custom URL to redirect after logout.
Accepts: Any valid URL
Default: "" (empty)
logout_label
Description: Custom label for the logout link.
Accepts: Any string
Default: Logout
logout_icon
Description: Icon to display next to the logout label.
Accepts: Any valid icon name
Default: arrow-right
logout_placement
Description: Position of the logout icon relative to the label.
Accepts: left, right, above, below
Default: right
logout_class
Description: Additional CSS classes for styling the logout link.
Accepts: Any string
Default: ld-logout
logout_button
Description: Display the logout link as a button.
Accepts: true, false
Default: false
Here’s a sample use case for these attributes:[learndash_login logout_label="Custom Logout label"]
LearnDash Certificate [ld_certificate]
This displays a Certificate download link for an earned certificate. One of the following parameters is required in order for the appropriate download link is displayed:
course_id
Description: The ID of the specific course for which the certificate link should be displayed.
Accepts: Any valid course ID.
Default: None. This parameter is required when displaying a certificate for a course.
quiz_id
Description: The ID of the specific quiz for which the certificate link should be displayed.
Accepts: Any valid quiz ID.
Default: None. This parameter is required when displaying a certificate for a quiz.
Note: To display a certificate for a specific quiz, both course_id and quiz_id parameters must be used together.[ld_certificate course_id="123" quiz_id="456"]
There are also optional parameters:
user_id
Description: Specifies the user for whom the certificate link should be displayed.
Accepts: Any valid user ID.
Default: Displays the certificate link for the current logged-in user.
group_id
Description: Specifies the group for which the certificate link should be displayed.
Accepts: Any valid group ID.
Default: None.
label
Description: The text label for the certificate button or link shown to the user.
Accepts: Any string value.
Default: “Download Certificate”.
class
Description: Adds an HTML class to the certificate link element for styling purposes.
Accepts: Any valid HTML class name(s).
Default: None.
context
Description: A user-defined value that can be passed into the shortcode handler.
Accepts: Any string value.
Default: None.
callback
Description: Specifies a custom callback function to be used instead of the default output.
Accepts: Any valid PHP callback function.
Default: None.
Here’s a sample use case for these attributes:
[ld_certificate course_id="123" quiz_id="456" label="Download Your Certificate"]
LearnDash Resume Course [ld_course_resume]
Displays an option for Users to quickly return to the last step in a Course (format: link/button).
Supported Parameters:
course_id
Description: Specifies the ID of the course for which the resume link should be displayed.
Accepts: Any valid course ID.
Default: Automatically detects the last active course if the shortcode is used outside a course page.
user_id
Description: Specifies the user for whom the resume link should be displayed.
Accepts: Any valid user ID.
Default: Displays the resume link for the current logged-in user.
label
Description: The text label for the resume button or link shown to the user.
Accepts: Any string value.
Default: “Resume Course”.
Here’s a sample use case for these attributes:
[ld_course_resume course_id="123" user_id="456" label="Continue Your Course"]
Conditionally Display Content
These blocks & shortcodes work a little differently than the ones above. These help you show or hide specific information for certain users, based on their enrollment status.
You can include HTML, images, video or anything else you’d like inside of these shortcodes.
All of these shortcodes require a beginning [shortcode] and an ending [/shortcode] , with content in the middle. Be sure to include both.
When using these Gutenberg blocks, you’ll see a small indicator when hovering over the block to let you know that the content you add will be placed inside the conditional block:
Example paragraph block used within the LearnDash Course In Progress blockWhen using Elementor Templates, the autop=”false” can be added within the shortcode for all conditionally displayed content to avoid having unwanted <p> and <br> elements from appearing throughout the template. This can be useful to avoid layout issues within templates.
LearnDash Visitor [visitor]
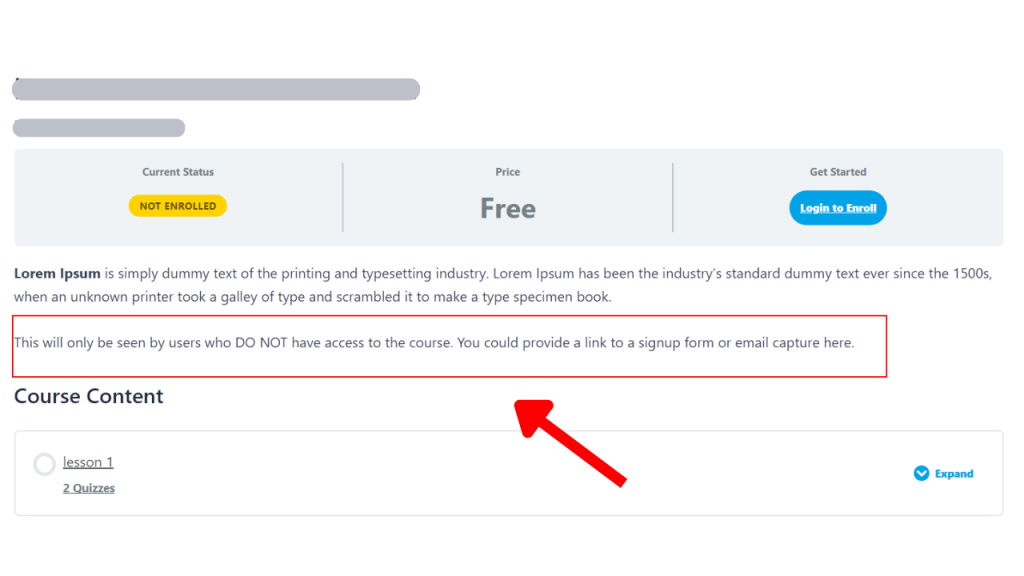
You can use this block/shortcode to only show certain information to students who are not yet enrolled in a course. It is most commonly used on the course page itself, but can also be used on a custom sales page by specifying a course_id.
course_id
Description: Specifies the ID of the course for which the visitor status is checked.
Accepts: Any valid course ID.
Default: If left blank, the shortcode will automatically detect the course based on where it’s used (e.g., on a course page).
A sample use case for this attributes:
[visitor course_id="12"] This will only be seen by user who DO NOT have access to the course. You could provide a link to a signup from or email capture here. [/visitor]

LearnDash Student [student]
Use this shortcode to only display some content to a student who has access to the course.
Here are available parameters for this shortcode:
course_id
Description: Specifies the ID(s) of the course(s) for which the content should be displayed to students who have access.
Accepts: A single course ID or multiple course IDs separated by commas (e.g., “12” or “4523,2894”).
Default: None (you must specify at least one course ID if using this parameter).
group_id
Description: Specifies the ID(s) of the group(s) for which the content should be displayed to students who are enrolled in those groups.
Accepts: A single group ID or multiple group IDs separated by commas.
Default: None (you must specify at least one group ID if using this parameter).
user_id
Description: Specifies the ID of a specific user for whom the content should be displayed.
Accepts: Any valid user ID.
Default: None (you must specify the user ID if using this parameter).
Specific Course:
[student course_id="12"] This content will only be seen by users who have access to the course with ID 12. [/student]
Multiple Courses:
[student course_id="4523,2894"] This content will only be seen by users who have access to both courses with IDs 4523 and 2894. [/student]
Specific Group:
[student group_id="5"] This content will only be seen by users who are enrolled in the group with ID 5. [/student]
Specific User:
[student user_id="5"] This content will only be seen by the user whose ID is 5. [/student]
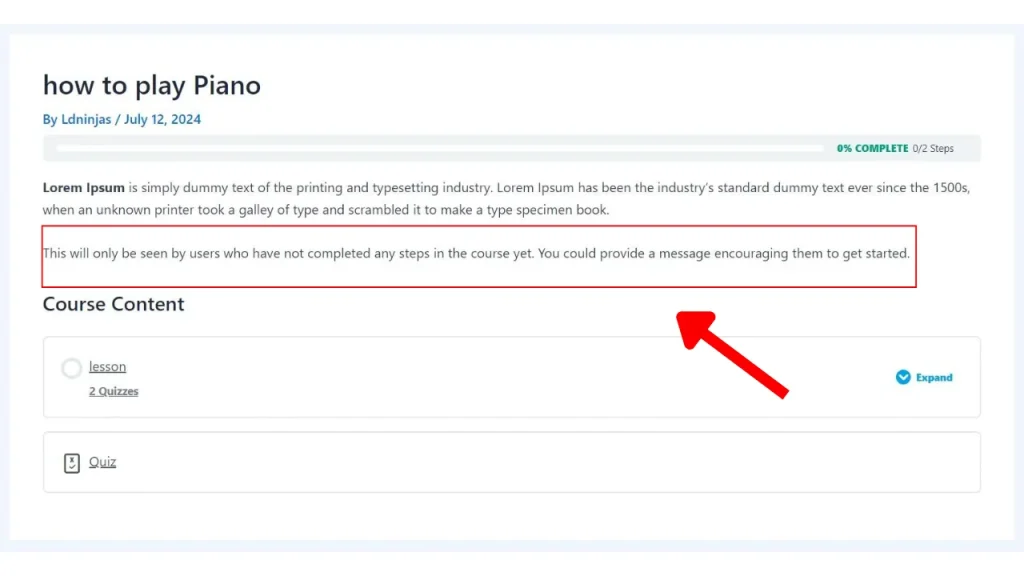
LearnDash Course Not Started [course_notstarted]
This will show content to those who have not completed any steps in the course thus far.
Here is available parameter for this shortcode:
course_id
Description: Specifies the ID of the course for which the content should be displayed to users who have not started it.
Accepts: Any valid course ID.
Default: None (you must specify a course ID for this shortcode to function properly).
Here’s a sample use case for this attributes:
This will only be seen by users who have not completed any steps in the course yet. You could provide a message encouraging them to get started.
[course_notstarted course_id="12"] This will only be seen by users who have not completed any steps in the course yet. You could provide a message encouraging them to get started [/course_notstarted]

LearnDash Course In Progress [course_inprogress]
This shows content to a student who has started the course, but not yet finished it.

Here is the available parameter for this shortcode:
course_id
Description: The ID of the course for which you want to display content to students who are currently working on it but have not yet finished.
Accepts: Any valid course ID.
Default: None (you must specify a course ID for this shortcode to function properly).
A sample case for this attributes:
[course_inprogress course_id="12"] This will only be seen by users who have started the course (completed at least one step), but not yet finished it. You could provide encouragement for them to finish it soon. [/course_inprogress]
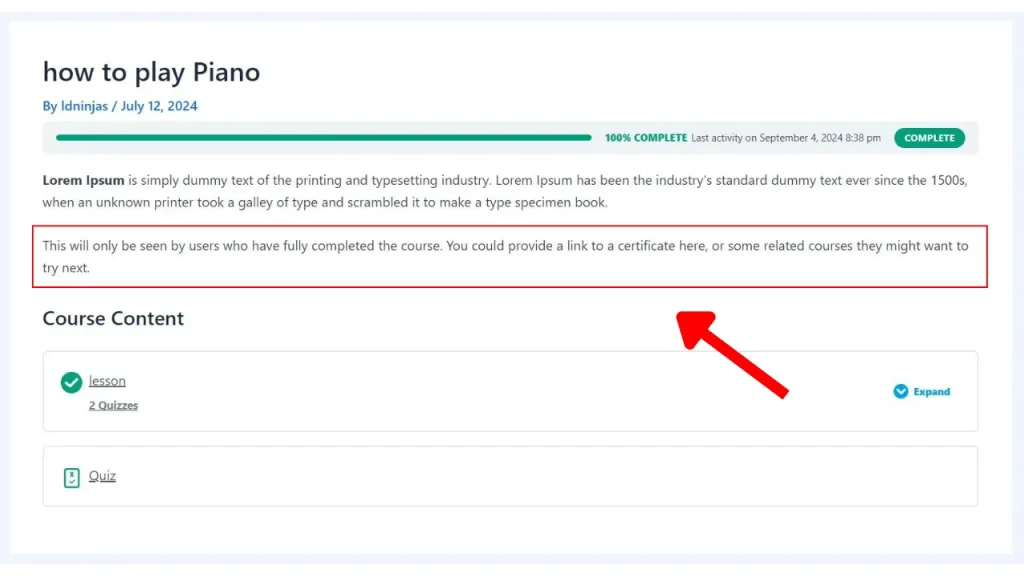
LearnDash Course Complete [course_complete]
Use the [course_complete] shortcode to show content only to students who have fully completed a course (completed all steps & passed all required quizzes).
The following parameter is available when using the [course_complete] shortcode
course_id
Description: The ID of the course for which you want to display content to users who have fully completed it.
Accepts: Any valid course ID.
Default: None (you must specify a course ID for this shortcode to function properly).
Here’s a sample use case for this attributes:
[course_complete course_id=”12″]
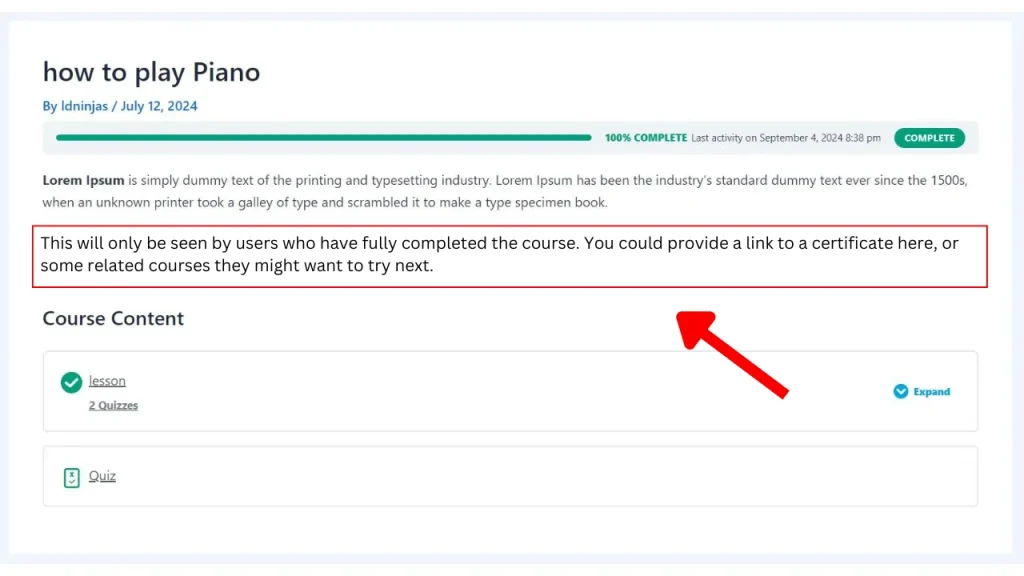
[course_complete course_id="12"]This will only be seen by users who have fully completed the course. You could provide a link to a certificate here, or some related courses they might want to try next.[/course_complete]

LearnDash Quiz Complete [ld_quiz_complete]
Use the [ld_quiz_complete] shortcode to show content only to students who have fully completed a quiz.
The following parameter is available when using the [ld_quiz_complete] shortcode.
quiz_id
Description: The ID of the quiz for which you want to display content to users who have fully completed it.
Accepts: Any valid quiz ID.
Default: None (you must specify a quiz ID for this shortcode to function properly).
Here’s a sample use case for this attributes:
[ld_quiz_complete quiz_id="32"]This will only be seen by users who have fully completed the course. You could provide a link to a certificate here, or some related courses they might want to try next.[/ld_quiz_complete]

LearnDash Group Message [ld_group]
Use the [ld_group] shortcode to show content only to students enrolled in the specified group. Requires group ID.
The following parameter is available when using the [ld_group] shortcode.
group_id
Description: The ID of the group for which you want to display content to users who are enrolled in that group.
Accepts: Any valid group ID.
Default: None (you must specify a group ID for this shortcode to function properly).
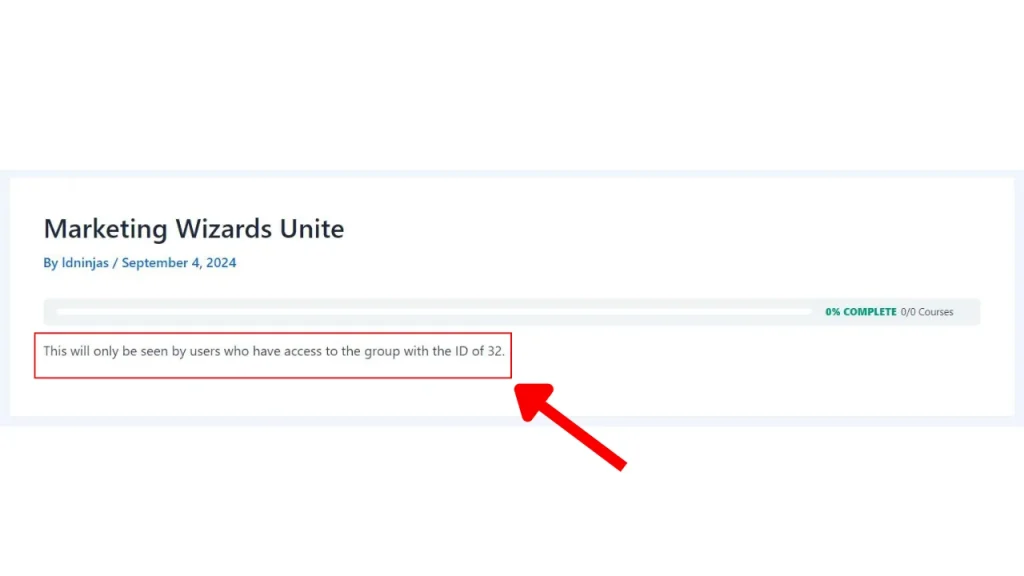
[ld_group group_id="32"]This will only be seen by users who have access to the group with the ID of 32.[/ld_group]

LearnDash Reset Password [ld_reset_password]
The new LearnDash Reset Password block allows you to set a “Reset Password” page for your users.
Just create a new page and insert the block anywhere you want. This will allow your users to reset their account passwords whenever they need to.
You can also use the shortcode [ld_reset_password] instead of the block and you can set the width parameter.
This is what the block will look like when inserted into a page:
On the block settings, you can change the width of the form to your liking.The following parameter is available when using the [ld_reset_password] shortcode.
width
Description: Sets the width of the password reset form.
Accepts: A numeric value representing the width in pixels (e.g., 400 for 400 pixels) or a percentage (e.g., 50%).
Default: None (if not specified, the form will use the default width set by the theme or block settings).
Here’s a sample use case for this attributes:
[ld_reset_password width="400"]
Conclusion
LearnDash shortcodes are an invaluable tool for anyone trying to make their e-learning platform more dynamic and approachable. You can use these shortcodes to effortlessly insert different kinds of information, improve student interactions, and change course layouts. The ability to display user profiles, course lists, and material conditionally based on user status is just one of the many ways that LearnDash shortcodes can make your online courses more dynamic and customized to each individual student.
Try different combinations of these shortcodes to find which ones work best for your course structure and teaching style. Do not forget that the presentation and interaction of your content is just as important to the success of your LMS as the content itself.
If you want to explore more shortcodes or need assistance in implementing them, contact us through our form. We’re here to support you to fully utilize LearnDash and ensure your e-learning platform stands out.








Leave a Reply